

Создание информационного или игрового софта для интерактивного стола включает несколько этапов. От эффективности каждого из них зависит итоговый результат. Ранее мы рассказывали, какие ключевые этапы включает разработка приложения. Сегодня мы поделимся информацией о том, как создается качественный дизайн ПО. Именно он определяет удобство приложения для гостя музея и его желание посещать пространство вновь.
Создание информационного или игрового софта для интерактивного стола включает несколько этапов. От эффективности каждого из них зависит итоговый результат. Ранее мы рассказывали, какие ключевые этапы включает разработка приложения. Сегодня мы поделимся информацией о том, как создается качественный дизайн ПО. Именно он определяет удобство приложения для гостя музея и его желание посещать пространство вновь.

Интерактивное приложение создает целая команда специалистов. Весь процесс разработки включает несколько важных этапов:
В этой статье мы подробнее остановимся на этапах, из которых состоит дизайн приложения. Создание удобного и функционального интерфейса приложения можно разделить на два важных этапа — UX- и UI-дизайн. Первый включает проектирование интерактивного приложения, которое будет удобным и легким в использовании для посетителя музея. Второй этап работы — создание привлекательной визуальной части софта: цветов, формы и шрифтов.

Чтобы создать функциональное приложение, которое решает задачи пользователя, необходимо провести анализ рынка. Мы изучаем отличия приложений друг от друга, их преимущества и недостатки, оцениваем, насколько они удобны для использования. Это позволяет избежать ошибок и наиболее эффективно решить потребности аудитории.
При создании концепции и стилистического решения мы проводим анализ аудитории и ориентируемся на контент заказчика и специфику музея.

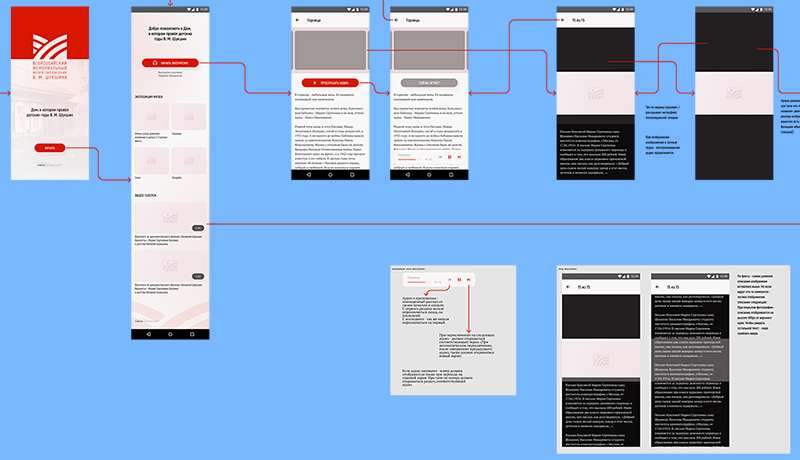
На этом этапе дизайнеры визуализируют цепочку действий пользователя в приложении — user flow. Выявление сценариев позволяет определить тип и число экранов будущего софта. Это необходимо, чтобы обеспечить логику и удобство использования приложения.

Для составления эффективного взаимодействия пользователя с приложением важно подробно изучить аудиторию, оставить портрет посетителя музея, определить user story и его дорожную карту. User Story поможет лучше изучить запросы пользователя и контекст. Дорожная карта показывает его путь до достижения цели, например, переходы и другие взаимодействия с кнопками приложения.
При составлении сценариев необходимо также ориентироваться на задачи, которые стоят перед заказчиком в рамках разработки ПО. Результатом этого этапа станет подробная структура приложения, в которую входят связи его элементов.
Например, перед музеем стоит задача ознакомить с местной историей детей и подростков. Интерактивное приложение для сенсорного стола с игровыми элементами позволяет ее решить и в легкой форме знакомит школьников с информацией, предлагая закрепить знания с помощью викторин и других игр. Так дети лучше запоминают данные и получают увлекательный опыт взаимодействия с приложением.

Создание wireframes — схем с низким уровнем детализации — помогает определить использование элементов будущего интерфейса и количество контента. Основное внимание здесь уделяется функционалу приложения, а не его форме.
Прототипы, которые включают зарисовки экранов приложения, страниц и состояний, помогают увидеть расположение кнопок и отражение информации. Это своего рода «скелет» приложения. На этом этапе мы разрабатываем карту переходов, учитываем требуемый функционал, продумываем механику работы каждой детали приложения. Все страницы, в том числе текстовые, представляются как интерфейс: структурируется информация, расставляются акценты, планируются иллюстрации и интерактивные элементы.

Создание стиля будущего приложения можно начать с поиска референсов и подготовки «доски настроения» — мудборда. Визуальные решения, фотографии, иллюстрации и другие детали помогут найти уникальный стиль софта. На этом этапе специалисты определяют формы, цвета и шрифты приложения.
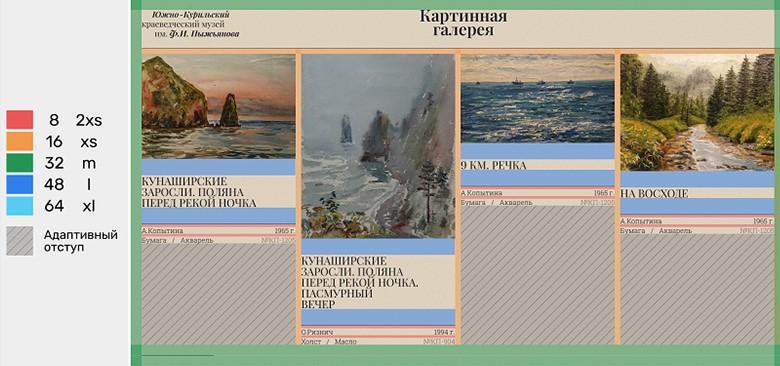
Когда стиль приложения согласован с заказчиком, дизайнер отрисовывает все экраны будущего софта и создает компоненты для элементов и иконок.
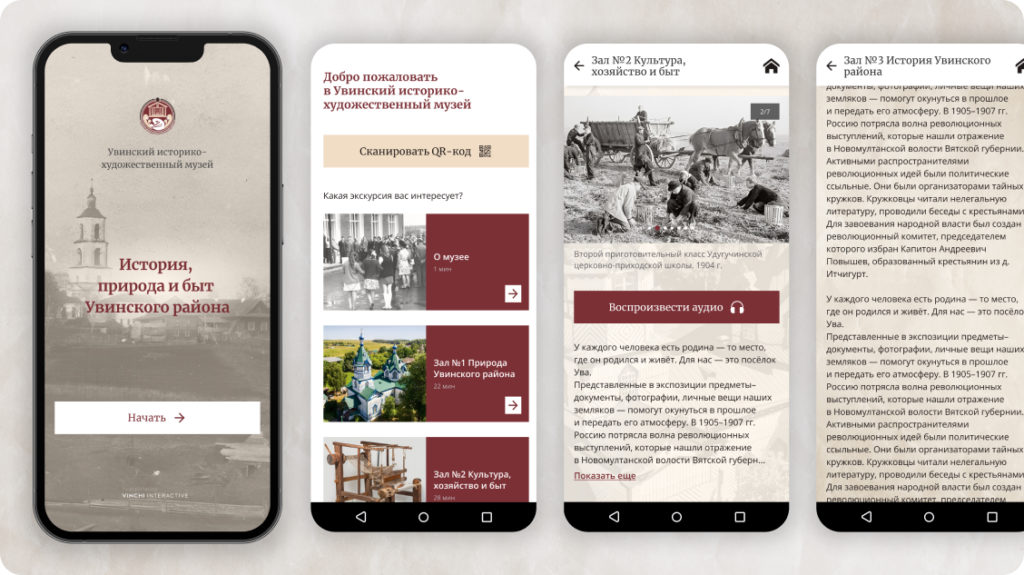
В дизайн-макете мы учитываем все детали проекта: концепцию, шрифты, тексты, изображения, цвета, расположение всех элементов и общую картину итогового продукта. Мы прорабатываем все экраны: скринсейв (стартовый экран), главный экран меню и элементами навигации, внутренние страницы. Их количество зависит от специфики будущего ПО и его функций. Также мы проводим активную работу с заказчиком по согласованию.

Важно, чтобы интерфейс приложения был понятным и удобным по отношению к пользователю, оставляя только приятные впечатления от взаимодействия с ним.
На этом этапе специалисты разрабатывают прототип, приближенный к итоговому приложению. С его помощью можно провести тестирование дизайна (увидеть расположение текстов и стиль приложения), чтобы исправить недочеты в логике.

Важно, чтобы ваше приложение было удобным для пользователя даже в деталях. Поэтому стоит обратить внимание на плавность переходов, интересные анимации и другие элементы. Это позволит сделать приложение уникальным и запоминающимся для посетителя музея.
На последнем этапе специалисты передают макет приложения разработчику. Программист получает wireframes, user flow, дизайн экранов с корректными подписями и расположением в рамках сценария пользователя, а также при необходимости сопроводительную документацию к дизайн-макетам.

Интерфейс интерактивного ПО должен быть не только визуально привлекательным, но и удобным и функциональным. Это «лицо» приложения, которое пользователь видит в первую очередь. Эффективное взаимодействие будет мотивировать посетителя музея возвращаться в арт-пространство и рекомендовать его другим людям.


Погрузимся в задачу и предоставим эффективные варианты решений

Укажите ваш номер телефона и мы перезвоним вам в ближайшее время
Заполняя форму вы даёте согласие на
обработку персональных данных
Укажите ваш номер телефона и мы перезвоним вам в ближайшее время
Заполняя форму вы даёте согласие на
обработку персональных данных
Укажите ваш номер телефона и мы перезвоним вам в ближайшее время
Заполняя форму вы даёте согласие на
обработку персональных данных
Укажите ваш номер телефона и мы перезвоним вам в ближайшее время
Заполняя форму вы даёте согласие на
обработку персональных данных
Укажите ваш номер телефона и мы перезвоним вам в ближайшее время
Заполняя форму вы даёте согласие на
обработку персональных данных
Укажите ваш номер телефона и мы перезвоним вам в ближайшее время
Заполняя форму вы даёте согласие на
обработку персональных данных
Укажите ваш номер телефона и мы перезвоним вам в ближайшее время
Заполняя форму вы даёте согласие на
обработку персональных данных
Укажите ваш номер телефона и мы перезвоним вам в ближайшее время
Заполняя форму вы даёте согласие на
обработку персональных данных
Укажите ваш номер телефона и мы перезвоним вам в ближайшее время
Заполняя форму вы даёте согласие на
обработку персональных данных
Укажите ваш номер телефона и мы перезвоним вам в ближайшее время
Заполняя форму вы даёте согласие на
обработку персональных данных
Укажите ваш номер телефона и мы перезвоним вам в ближайшее время
Заполняя форму вы даёте согласие на
обработку персональных данных
Укажите ваш номер телефона и мы перезвоним вам в ближайшее время
Заполняя форму вы даёте согласие на
обработку персональных данных
Укажите ваш номер телефона и мы перезвоним вам в ближайшее время
Заполняя форму вы даёте согласие на
обработку персональных данных
Заполните и отправьте форму, после проверки модератором Ваш отзыв опубликуется на сайте
Заполняя форму вы даёте согласие на
обработку персональных данных
Менеджер свяжется с вами в ближайшее время
Попробуйте еще раз
Комментарии (0):
Нет ни одного комментария. Вы можете оставить свой комментарий первым!